相信讀者您在生活中,多少都會有搜尋、瀏覽網頁的經驗吧?輸入網址、而身為網頁製造者的前端工程師,你真的知道你寫出來的網頁在部屬之後,是怎麼從網址變成頁面,進而顯示在瀏覽器中的嗎?
接下來的內容,請各位讀者想像自己輸入了一個網址,並按下 Enter,開始今天的正題吧!
本系列文已經重新編校彙整編輯成冊,並正式出版囉!
《前端三十:從 HTML 到瀏覽器渲染的前端開發者必備心法》好評販售中!
喜歡我文章內容的讀者們,歡迎您 前往購買 支持!
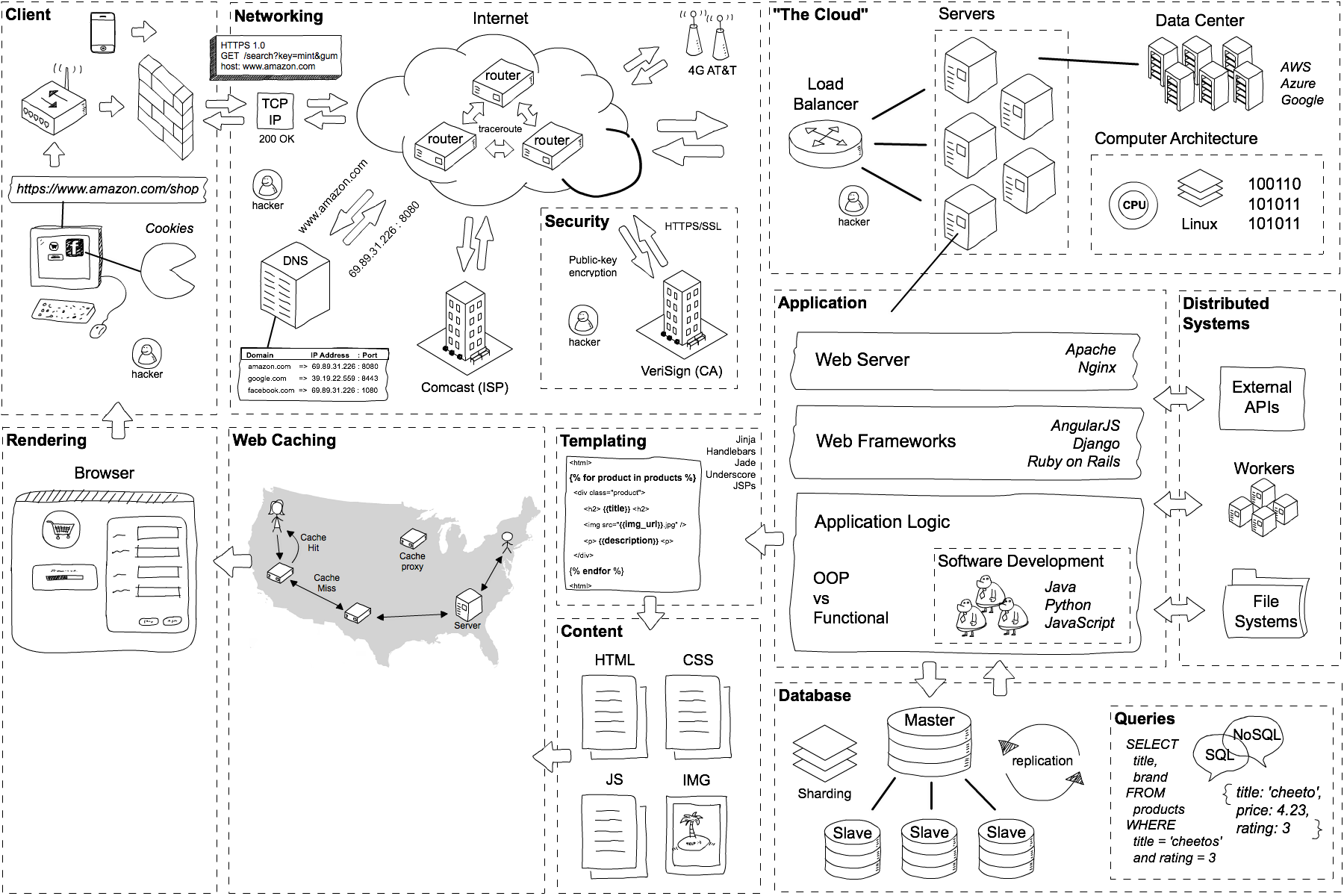
由前端工程師製作出來的網頁,其實只是網路應用程式中的一部分;在使用者輸入網址之後,會經過一系列的步驟,才會成為瀏覽器中與使用者互動的網頁;可以參考下圖:

圖中將整個網路應用程式相關的知識範圍都整理出來了,非常值得花點時間邊看邊思考。今天剩下的內容,會依照發生的順序及筆者我的熟悉程度,深淺不一的逐步說明沿路發生的事情:
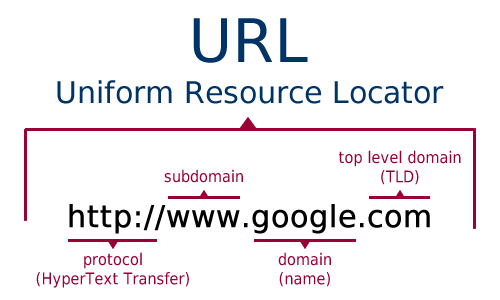
首先瀏覽器會解析使用者輸入內容,瀏覽器並將不是 ASCII 的不合法字元做轉換。如果是合法的 URL,例如 https://ithelp.ithome.com.tw,瀏覽器便能從中解析出「通訊協定(Protocol)」、「網域(Domain)」、「路徑(Path)」等資訊;如果不是合法的 URL,現代瀏覽器大多會自動幫你導去搜尋頁,URL 就變成搜尋引擎的入口頁了。

取得 URL 後,開始依序處理。首先判斷通訊協定,如果使用者有設定目標網域必須透過 HTTPS 連接,將會自動將通訊協定轉換成 HTTPS,避免遭受 降級攻擊。
Chrome 的使用者可以查看 chrome://net-internals/#hsts,調整自己的強制 HTTPS 設定。
接著判斷網域,由於網域只是一個名字,而 HTTP 是依賴在 TCP/IP 之上,實際要進行通訊需要先知道對方的 IP 才行;可以想像成你知道正妹店員的名字,但你不知道正妹店員的電話,所以你沒辦法打給他,必須先去詢問知道大家電話的 DNS,才可以進行後續的動作。
瀏覽器會透過幾個步驟查找目標網域的 IP,順序依序為:
.host 檔經過一番努力,取得了 ithelp.ithome.com.tw 的 IP 位置: 52.192.208.221,第一階段就完成了。
嚴格來說是外層其中一台 Load Balancer 的 IP 位置,不過為了先降低複雜度,先暫時忽略硬體架構的細節吧XD
有了 IP 位置,TCP 便可以開始進行傳說中的三次握手建立連線了:
Client:52.192.208.221 你在嗎?有事找你~Server:在喔,來吧Client:來惹詳細的 TCP 圖文說明可以參考 這裡
連線建立後,如果通訊協定是 HTTPS,瀏覽器會與伺服器建立 前天聊到的 TLS 加密;隨後,瀏覽器依照 IP 位置及埠號(http 預設 80,https 預設 443),將要送出的資訊打包成一個個的「封包」,經由 TCP 連線開始傳輸。
傳輸的內容有什麼呢?HTTP 定義中,Header 會帶上如 GET、POST 等請求的方法,以及 Cookie、Referer 等額外資訊,或是例如 解決跨域問題 的 Access-Control-Allow-Origin 等其他 Header。
資料傳輸完畢,請求完整的來到 ithelp.ithome.com.tw 的伺服器端;首先會依照 請求的方法,經由路由交給負責處理的程式。
如果是 Server-Side Rendering 的 MVC 架構,頁面會經由一系列的運算後,產出完整的靜態頁面,這樣子的網頁 SEO 會比較好;相對的,如果是 SPA 架構,產出來的頁面將會是空白頁。
經過一連串的查詢 DB、資料整理、商業邏輯等程序後,伺服器回應請求,將產出的頁面拋回給瀏覽器。
瀏覽器收到對 ithelp.ithome.com.tw 請求的回應,隨即開始解析 HTML 結構,並依序載入其他額外資源。
遇到 <script> 標籤時,如果該標籤有加上 async、defer 屬性,將會在背景下載,反之,會優先進行該 JavaScript 檔案的下載,並暫停頁面渲染的過程;如果 有效的快取 存在,也將直接取用快取,不用再次下載。
第一回應的頁面解析完成的同時,頁面也將開始第一次渲染;渲染瀏覽器會將 HTML 解析成 DOM Tree,CSS 解析成 CSSOM Tree,疊加之後產生 Render Tree,並計算每個像素的內容,開始繪製畫面。
頁面繪製完成,且 <script> 下載的 JavaScript 執行完畢之後,瀏覽器進入可互動的狀態,使用者可以開始操作 UI 介面,觸發 DOM 事件傳遞,並經由 JavaScript 瀏覽器的事件迴圈,處理事件,並將結果反應到畫面上。
以上就是從網址列到瀏覽器頁面的過程簡述,藉由這題,將本系列的內容大致串接起來,做一個整理兼回顧。如果文中有任何遺漏或不清楚的地方,都歡迎讀者您於底下留言補充。
那麼前端三十系列就到這邊告一段落啦,謝謝大家的支持及參與,希望文中內容有幫助到您~
明天再來補個完賽心得!
筆者
Gary
半路出家網站工程師;半生熟的前端加上一點點的後端。
喜歡音樂,喜歡學習、分享,也喜歡當個遊戲宅。相信一切安排都是最好的路。
